Untuk isinya, saya menyarankan untuk penamaannya jelas buat tiap-tiap inputnya . dalam hal ini input text harus berisi
- id
- class
- name
- value
Untuk form (<form), harus memiliki id! karena itu sangat penting di tutorial berikut ini.
Isi dari mulaiAjax hanya 1 perintah yaitu console.log
penjelasan:
saya cuma nangkep apa aja POST yang dikirim.. lalu convert jadi json dan di echo.. itu saja. silakan pelajari apa itu ob_start, ob_get_contents dll
pertama pilihlah network dibagian bawah. saat awal masih kosong, lakukan input data ke pada 2 form tersebut lalu submit
muncul sesuatu dibawah!! nah disini kita bisa lihat apa aja yang dikirim (ingat script diatas)
Ternyata dia mengirim isi dari form2 di atas. Perhatikan penamaannya!! memakai name dari input tersebut! Disini kita melihat dia mengembalikan nilai post, di script kita bisa menampilkannya memakai perintah
setelah jadi variable post ke array seperti contoh script di atas (php), nantinya akan di jadikan json (ingat).
untuk script.. mampirlah ke http://pastebin.com/a145vMYJ
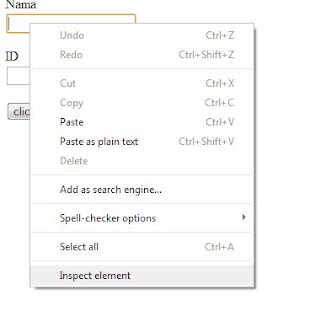
INSPECT ELEMENT
dalam tutorial ini saya menggunakan CHROME. Bila anda memakai firefox, silakan sesuaikan dengan tools yang ada. Pertama buka inspect element, letakkan disalah satu input.
Kita akan mendapatkan window yang muncul dibawah!
Window ini berbeda tetapi intinya sama. Perhatikan pada form terdapat id="myForm", nantinya ini yang akan kita gunakan.
DEBUG
untuk melakukan debug, saya memanfaatkan perintah
console.log()
dari window dibawah pilih console..
saat dibuka pasti masih kosong. jadi ignore ajadibagian bawah kita menemukan tools penting, ada icon buat refresh, nampilin error dan lain-lain. Saran saya pilih all untuk menampilkan error yang terjadi ..
saya coba jalankan 1 fungsi, dimana fungsi tersebut akan mengeluarkan input sebagai berikut. Ini hasil dari penulisan
console.log('mulaiAjax dijalankan');
kedepannya kita bisa pake ini buat debug dan melihat isi / nilai variable. Namun perlu di ingat, input data / gunakan dengan benar agar kamu tidak bingung.
MENJALANKAN FUNGSI
untuk menjalankan fungsi, saya menaruh perintah di tombol submitnya. Atau untuk codingnya
<button onclick='mulaiAjax();return false;'>click disini</button>return false disini agar form tidak ke submit!
Isi dari mulaiAjax hanya 1 perintah yaitu console.log
MEMASANG AJAX
perhatikan metode AJAXnya, saya kirim data (dicontoh dalam bentuk serialize) dan akan dikembalikan dalam bentuk json! Kita akan langsung memasang AJAX dalam fungsi tersebutvar selectorform = 'form#myForm';
var datax = $(selectorform).serialize();
var request = $.ajax({
url: "?act=tes",
type: "POST",
data: datax,
dataType: "json"
});
penjelasannya:var datax = $(selectorform).serialize();
var request = $.ajax({
url: "?act=tes",
type: "POST",
data: datax,
dataType: "json"
});
- Tentukan dahulu form yang akan di kirim (form#id_formnya).
- tentukan data yang akan dikirim, jangan lupa pake serialize. Bila anda penasaran isi dari datax, silakan pake console.log().. saya rekomendasi dan menyarankan!!
- lakukan request AJAX! dengan format di atas.. ?act=tes sebenarnya optional.
Berikutnya kita lihat apa yang didapat
MENGELUARKAN OUPUT
kita tak perlu membuat hasil itu keluar disini, tapi kita bisa tangkap apa seh yang keluar saat dikirim ke target kita. Kebetulan karena posisinya sama, jadi kita bisa edit / tambahkan di atas script demikian
if($_GET)
{
ob_start();
if($_POST)
{
echo "isi dari nilai POST yang dikirim \n";
print_r($_POST);
}
$post=ob_get_contents();
ob_end_clean();
$a=array(
'post'=>$post
);
echo json_encode($a);
die($json);
}
{
ob_start();
if($_POST)
{
echo "isi dari nilai POST yang dikirim \n";
print_r($_POST);
}
$post=ob_get_contents();
ob_end_clean();
$a=array(
'post'=>$post
);
echo json_encode($a);
die($json);
}
saya cuma nangkep apa aja POST yang dikirim.. lalu convert jadi json dan di echo.. itu saja. silakan pelajari apa itu ob_start, ob_get_contents dll
pertama pilihlah network dibagian bawah. saat awal masih kosong, lakukan input data ke pada 2 form tersebut lalu submit
muncul sesuatu dibawah!! nah disini kita bisa lihat apa aja yang dikirim (ingat script diatas)
Ternyata dia mengirim isi dari form2 di atas. Perhatikan penamaannya!! memakai name dari input tersebut! Disini kita melihat dia mengembalikan nilai post, di script kita bisa menampilkannya memakai perintah
$("#hasil").html(msg.post);atau tambahkan ini di bawah fungsi ajax di atas
request.success(function(msg) {
console.log('data sudah terkirim');
$("#hasil").html(msg.post);
});
Tentu jangan lupa dengan div dgn id hasil ya.console.log('data sudah terkirim');
$("#hasil").html(msg.post);
});
KIRIM DATA
jadi.. setelah dapat post via ajax, kita lakukan query atas post tersebut. Untuk aman-aman, pastikan yng dikirim benar.. walau km yakin itu benar (sanitasi)! berikutnya.. dapatkan hasil, lalu kirim ke variable..setelah jadi variable post ke array seperti contoh script di atas (php), nantinya akan di jadikan json (ingat).
MENDAPATKAN DATA
setelah berhasil dapat data, kamu tampilkan sesuai kebutuhan. Hint kadang kita kirim yang langsung pake dibandingkan berbentuk array yang hrs di split jadi table atau div ... dari sisi programer ini menyulitkan, walau memberikan tantangan.untuk script.. mampirlah ke http://pastebin.com/a145vMYJ







3 komentar:
Mantap gan saya pemula mohon lebih banyak lagi jelasinnya.
Thank`s
intinya step by step yg menghasilkan script ajax
Posting Komentar