dari artikel asli : Build CRUD Application with jQuery EasyUI

sebelumnya silakan download disini
Oh iya ada kebiasaan jelek kita.. kita lebih mementingkan yang namanya coding tetapi kurang mau mendalami kenapa coding ini bisa terjadi.. Namun saya tidak mau membahas panjang lebar, jadi silakan anda coba dahulu coding ini..
DATABASE
pertama edit dahulu file conn.php pastikan koneksi dan database yang akan kita buka itu benar. Kemudian ikuti step berikut:- buka file my.sql
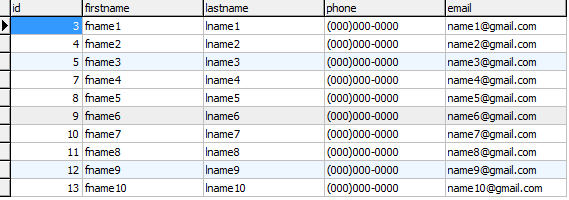
- import atau copy paste ke sql di phpmyadmin. Intinya kita akan mendapatkan data bernama my_user yang berisi 12
- periksa get_user.php pastikan isinya benar..
- perhatikan penggunaan sql yang saya gunakan
select
usahakan kedepannya memakai nama seperti demikian agar mempermudah anda untuk coding.
user_name name, user_birth birth, user_stat stat
from my_user
limit $offset,$rows - disini kita akan menggunakan json_encode jadi pastikan json_encode berjalan sesuai keinginan! karena entah kenapa saya gagal menjalankan gara-gara ada tanda kutip?
MENJALANKAN PROGRAM
hal pertama memang memilih file crud-001.php yang akan menjalankan sesuai gambar di atas! namun masalahnya tidak akan semudah itu karena kita pasti ingin memakainya untuk sesuatu yang berbeda. Namun ikuti saja tutorial ini agar kamu bisa memakai database/table yang kamu inginkan.
Semua coding diharusnya memanggil 5 file yaitu
- easyui.css
- icon.css
- demo.css (optional)
- jquery
- jquery.easyui
posisi filenya tentu saja disesuaikan dengan tempatnya.
Membuat Table
buatlah table seperti ini
<table id="dg" title="Pasien"
class="easyui-datagrid" style="width:700px;height:250px"
url="get_users.php"
toolbar="#toolbar" pagination="true"
rownumbers="true" fitColumns="true" singleSelect="true">
<thead>
<tr>
<th field="name" width="50">Nama</th>
<th field="birth" width="50">Lahir</th>
<th field="stat" width="50">Status</th>
</tr>
</thead>
</table>
Dengan bentuk seperti ini, table sudah dapat keluar. sekarang apa yang terjadi kalau kamu memiliki nama field berbeda?? nah inilah yang di edit
<th field="name" width="50">Nama</th>
formatnya:
<th field="{nama field}" >JUDUL</th>nama JUDUL akan hadir di atas dan isinya akan sesuai apa yang dikirim lewat get_user.php
BAGAIMANA CARA KERJANYA?
kerjanya adalah dengan memanggil get_user.php! perhatikan kita memasukkan file get_user.php pada tableurl="get_users.php"
KAMU bisa mengganti dengan nama file lain. Nah untuk mudah biarlah namanya get_user.php! setelah dipanggil maka isinya akan dilempar ke table di atas.. Ingat penamaannya harus sesuai dengan fieldnya.. bila ada yang salah maka nilainya akan kosong


Tidak ada komentar:
Posting Komentar